Jetpack by WordPress.comプラグインをインストールします。

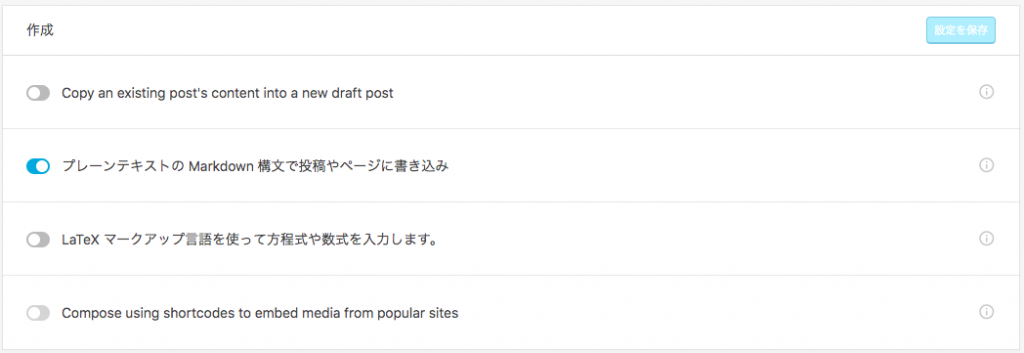
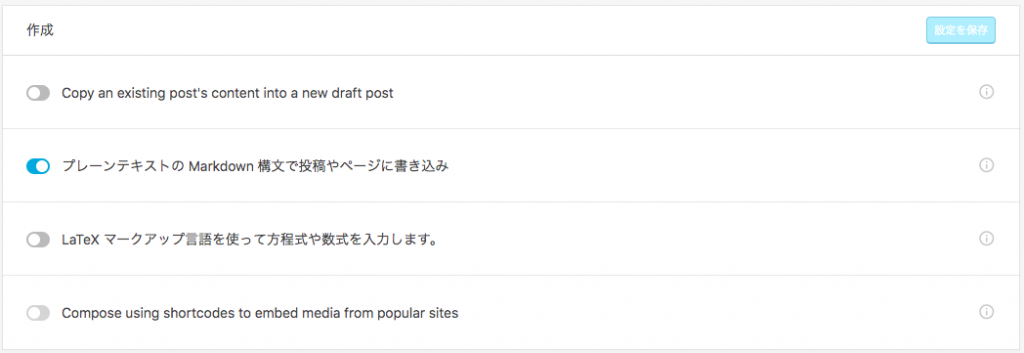
インストール後、Jetpackの設定にて、Markdown構文で投稿やページに書き込みの設定を有効にします。


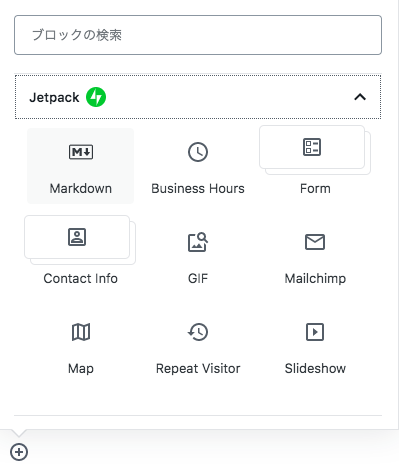
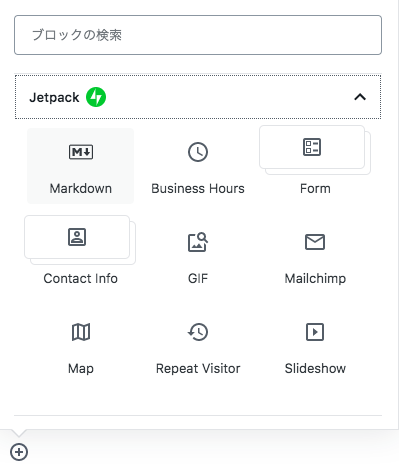
設定後、ブロック追加にてMarkdownを選択できるようになります。

開発のメモをまとめていく
Jetpack by WordPress.comプラグインをインストールします。

インストール後、Jetpackの設定にて、Markdown構文で投稿やページに書き込みの設定を有効にします。


設定後、ブロック追加にてMarkdownを選択できるようになります。

次のプラグインをインストールしました。
参考
https://shared-blog.kddi-web.com/webinfo/106/
試しにコードを書いてみます。
|
1 |
String test = "Hellow world"; |
上記コードは、HTMLで次のように記述しています。
preタグのclassにprettyprintを付与するとコードにハイライトがつきます。
また、linenumsをclassに追加すると5行毎に行数が表示されるようになります。
|
1 2 3 |
<pre class="prettyprint linenums"> String test = "Hellow world"; </pre> |
今は、markdownで記事を書いているので、「Crayon Syntax Highlighter」プラグインを利用していたりします。。。