地図データの表示について調べてみました。 地図データのデータ加工や表示をするシステムを GIS(geographic information system) と呼ぶそうです。
JavaのGISライブリを調査したところ、 GeoToolsがありましたので、試しに動作させてみました。
GeoToolsのサイトではQickstartでMavenプロジェクトでのチュートリアルが説明されています。今回は、その説明を参考にGradleプロジェクトで始めてみることにしました。
しかし、結果を先に言うと、依存関係が解決できず、Qickstartできませんでした。。。
MavenプロジェクトでのチュートリアルはSNAPSHOTとのことでしたので、
そこで、リリース版jarファイル一式をimportして、利用することにしました。こちらも、簡単にとは行きませんでしたが、とりあえずサンプルプログラムを実行することはできました。以下、その手順を記載します。
-
リリース版をダウンロードする 下記のサイトから最新版をダウンロードします。私は、21.2をダウンロードしました。 ダウンロードサイト
-
gradleプロジェクトを作成する
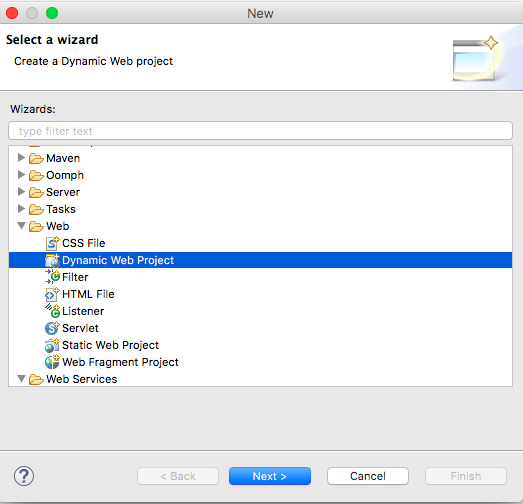
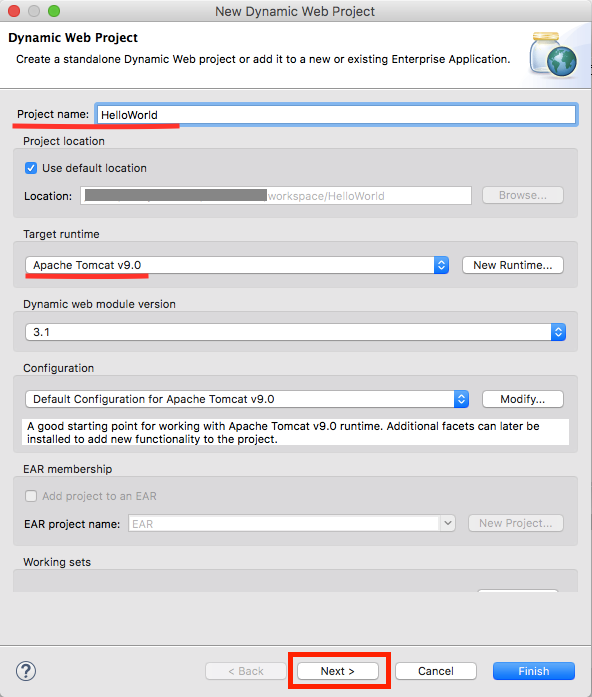
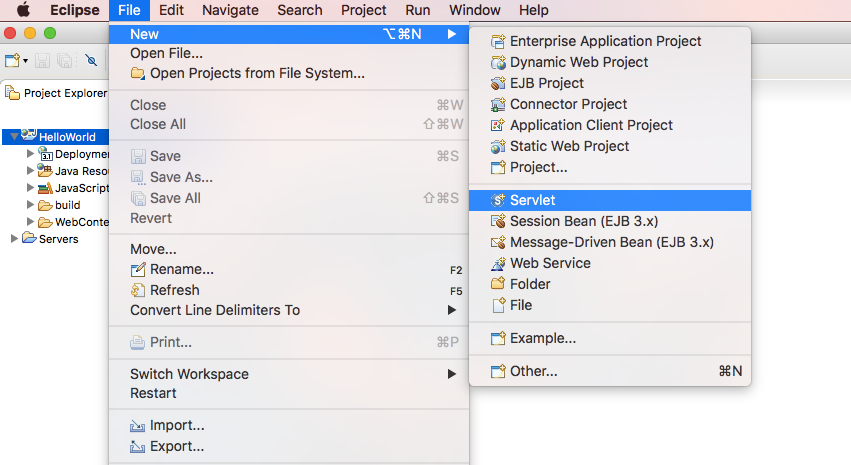
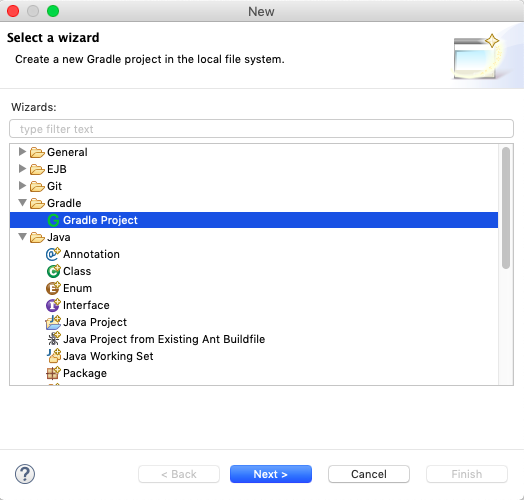
cmd+n(macの場合)を押下すると、新規プロジェクト作成画面が開きます。
Gradle Projectを選択して、Nextを押下します。
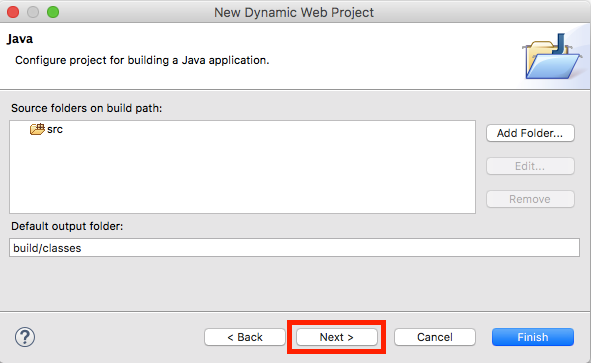
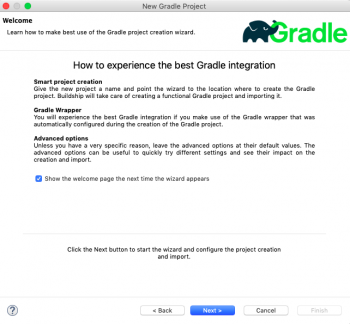
次の画面は変更せずに、Nextを押下します。

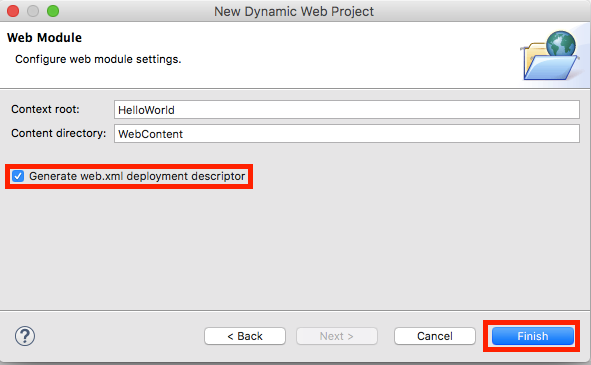
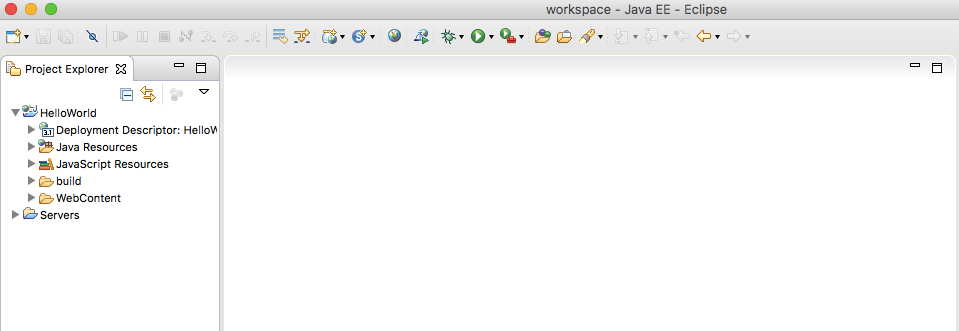
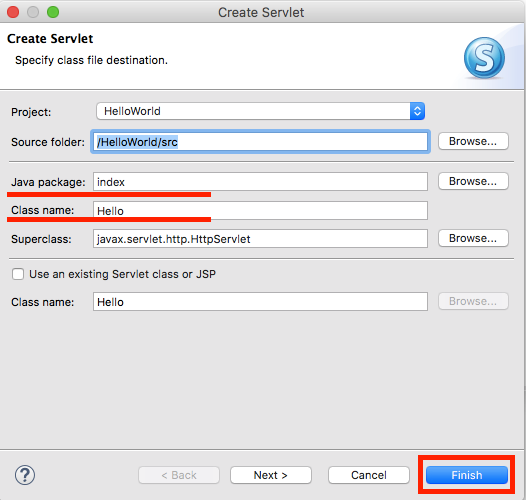
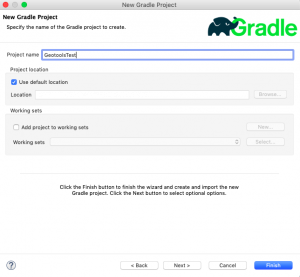
Project nameを入力して、Finishを押下します。これで、Projectが作成できます。

- build.gradleを更新する
gradleプロジェクトを生成するとルートフォルダ直下にbuild.gradleが生成されます。 build.gradleには、今回ダウンロードしてきたGeoToolsのimportする設定を記載します。
buile.gradle修正後、gradleリフレッシュを実行してください。すると、自動でdependencyで指定したjarファイルを、依存する外部ライブラリに追加してくれます。
fileTreeのオプションのdirに指定する値は、リリース版を解凍したディレクトリを指定してください。今回は、プロジェクトディレクトリと同階層にlibディレクトリを作成して、その配下にリリース版を解凍したファイル一式を格納しています。その他のオプションについては、- include: dirで指定したディレクトリ配下にて、importするファイルを指定する
- exclude: dirで指定したディレクトリ配下にて、importから除外したいファイルを指定する
参考:依存関係を解決するまでに発生したエラー
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
aapply plugin: 'java' repositories { mavenCentral() jcenter() } dependencies { compile 'org.slf4j:slf4j-log4j12:1.7.26' compile 'systems.uom:systems-common-java8:0.7.2' compile 'org.ejml:ejml-core:0.34' compile fileTree(dir:'../lib/geotools-21.2' , include:'*.jar' , exclude:['gt-process-raster-21.2.jar' ,'gt-epsg-postgresql-21.2.jar']) testCompile 'junit:junit:4.12' } |
- サンプルプログラムを作成する
サンプルプログラムは、公式サイトquickstartのCreating the Quickstart applicationのmain関数部を利用します。パッケージやクラス名は任意に設定し、メイン関数部だけ、上記サイトのソースコードに置き換えれば良いです。 - GISデータを取得する
下記のサンプルプログラムは、shpファイルを読み込み地図を表示するプログラムです。
shpファイルは、 国土数値情報 ダウンロードサービスより、ダウンロードすることができます。私は、鉄道のGISデータをダウンロードしました。このGISデータの中に、shpファイルが存在しています。 - サンプルプログラムを実行する
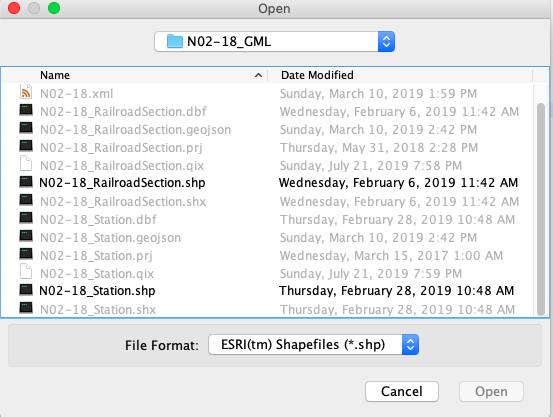
プログラムを実行すると、ファイル選択画面が開きます。
 ダウンロードしたshpファイルを選択します。
ダウンロードしたshpファイルを選択します。
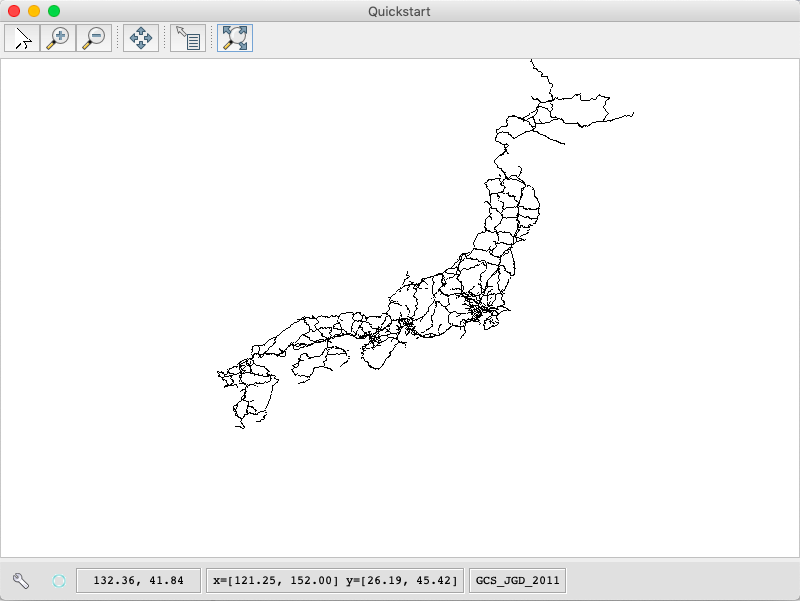
すると、鉄道の路線情報が表示されます。
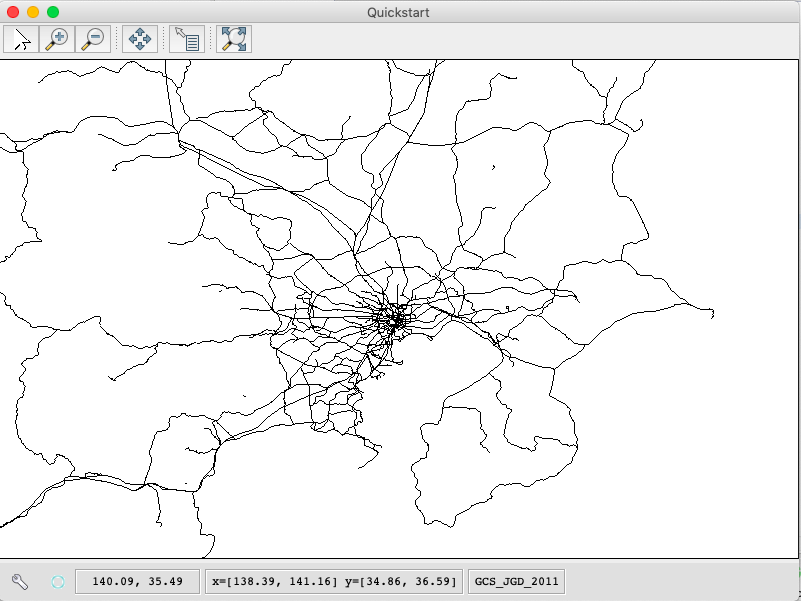
拡大表示することもできます。




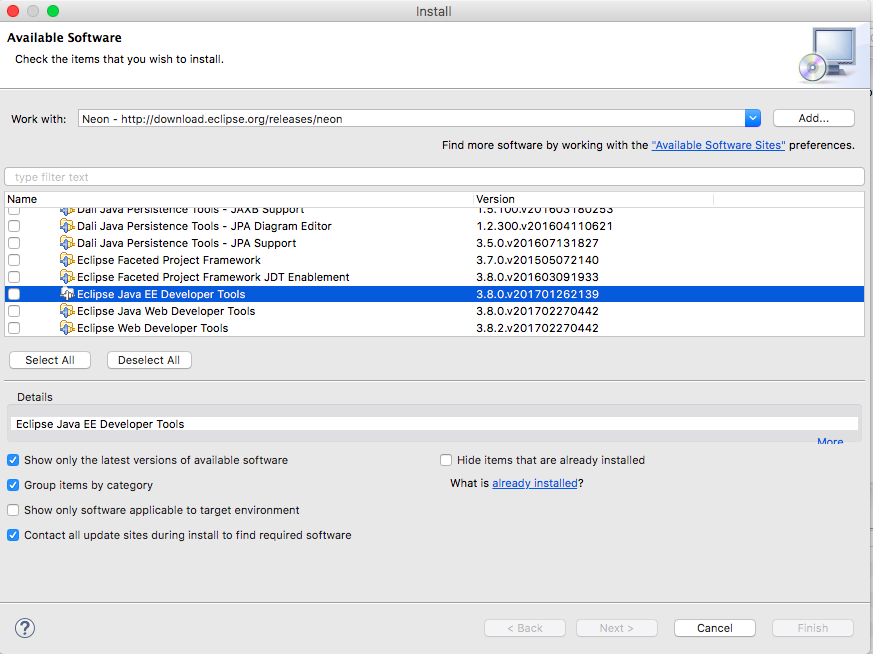
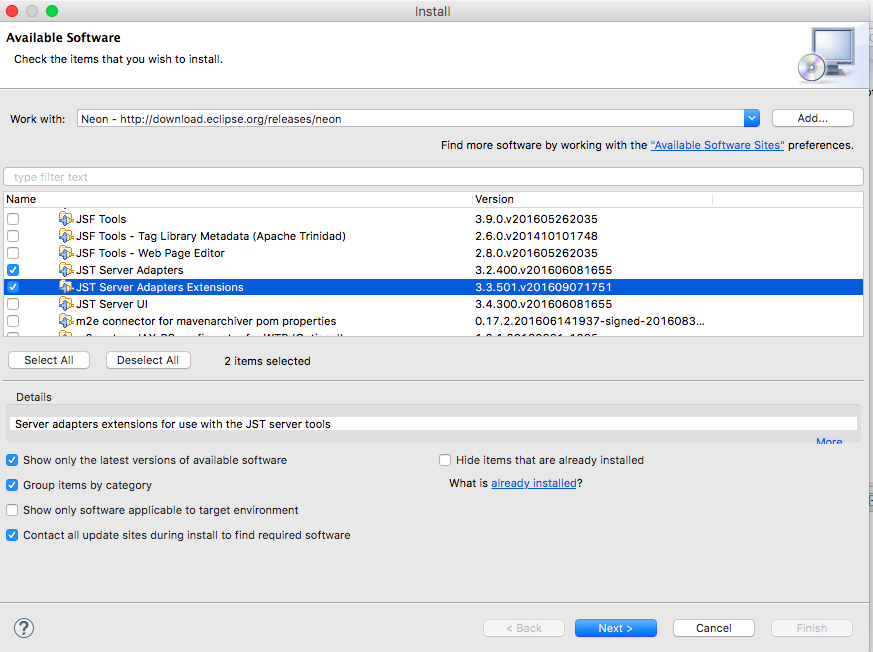
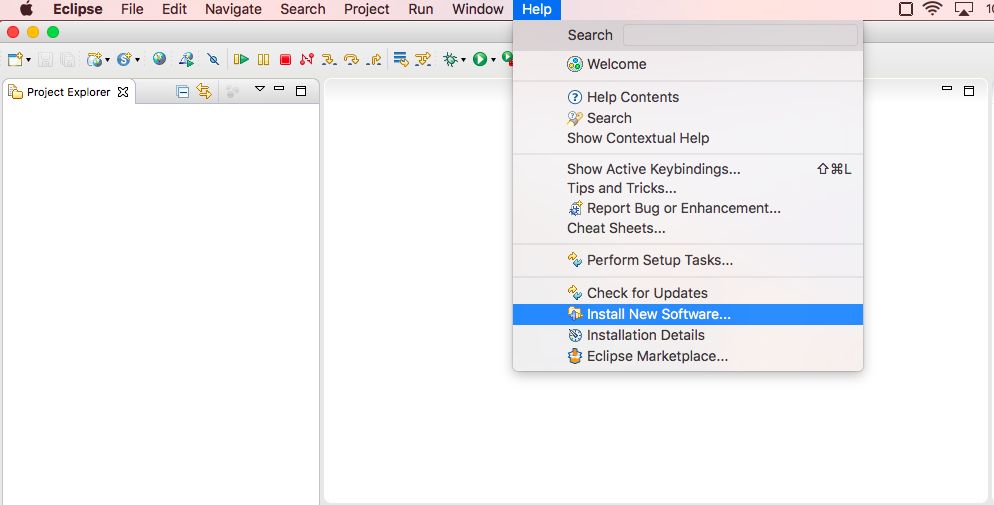
 ※これをインストールするとプロジェクトを新規作成するときにWebが選択できるようになります。
※これをインストールするとプロジェクトを新規作成するときにWebが選択できるようになります。